Fix VS Code Explorer for Content Projects
Stop fighting the VS Code Explorer. Use mixed sort order for content projects.
The VS Code Explorer displays folders at the top of a directory. This is a common hierarchy that I like in most cases.
But I hate it for content.
For content sites — like chan.dev — I prefer alphabetical order. I want to see my files and folders all mixed up together.

How to change the setting
To change the default behavior, open Settings and find the option for Explorer: Sort Order.

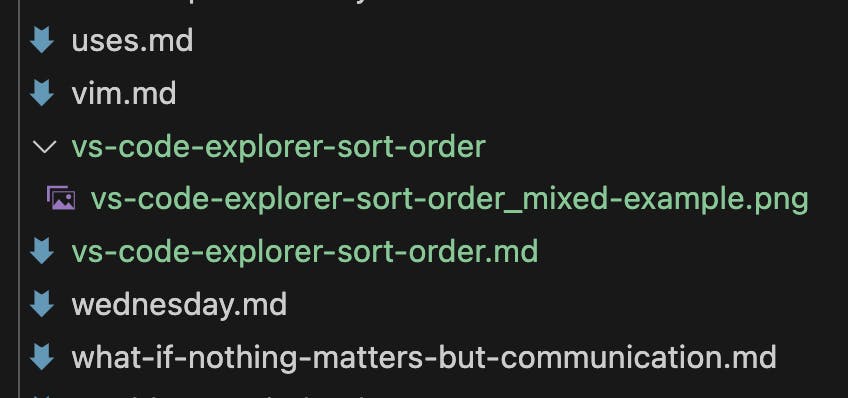
With this option enabled, files and folders are interwoven in the Explorer.
Why I prefer mixed sort order
On chan.dev, I have lots of markdown files. Some of them have images. And I want to keep those images in a folder nearby. I ain’t tryna faff with Cloudinary or hunt down shared /assets/images folder. I want them right next to my post.
This makes it easy to keep my place on the file system.
Take it further with workspaces
As mentioned, I prefer the default sort order for most projects. So, I keep this setting stored in my chan.dev workspace. And only this project is impacted by the setting.
// chan.dev/.vscode/settings.json
{
"explorer.sortOrder": "mixed"
}
